Continuing from my previous post, I will now be covering my external contribution for Release 0.4. This external pull request is my biggest and most challenging one to date. The challenge came from size of the project, as searching and navigating through it's code base felt like somewhat of a rats maze to find where the issue lies. I also had minimal experience in React (one small school project), so the unfamiliarity with the language and architecture presented some challenges as well.
The Project - Uber - Base Web
In short, Base Web is Uber's web based design system comprised of "modern, responsive, living components" implemented in ReactJS. This project contains a vast variety of functional web components that can be used by web developers the front-end of their web projects. As someone who has done freelance web development in the past, I've always appreciated the availability of open source libraries, especially the more complex one's such as this because they can really streamline the process for developers. For that reason, I felt inclined to contribute to a project of this nature.
The Issue - UI distorts when align="horizontal"
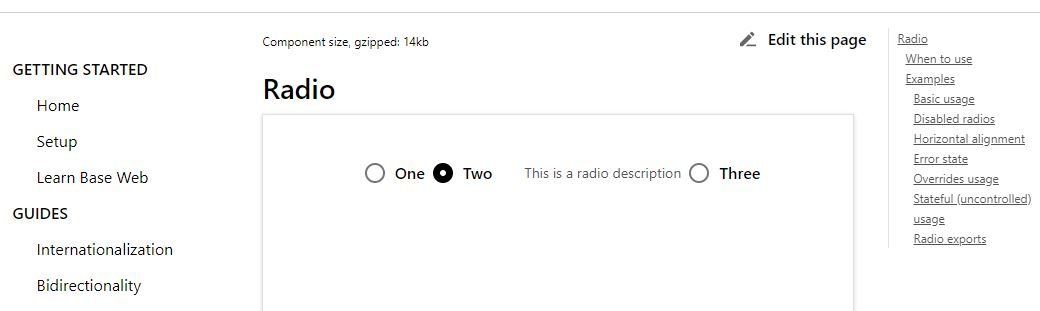
As the screenshot shows, the radio buttons in a radio group would distort when they are oriented horizontally. This issue seems simple enough at first but it was actually quite challenging to address.
The Project - Uber - Base Web
In short, Base Web is Uber's web based design system comprised of "modern, responsive, living components" implemented in ReactJS. This project contains a vast variety of functional web components that can be used by web developers the front-end of their web projects. As someone who has done freelance web development in the past, I've always appreciated the availability of open source libraries, especially the more complex one's such as this because they can really streamline the process for developers. For that reason, I felt inclined to contribute to a project of this nature.
The Issue - UI distorts when align="horizontal"
 |
| Screenshot of issue. Radio buttons would distort when they are oriented horizontally |
You might be thinking that simply using the browser inspection tools to tweak the margins should fix it. But you would be wrong. While you could preview styling tweaks with the browser tools, that did not help solve the problem in this case at all. This is because React uses a virtual DOM so the HTML you see in the browser is just the resulting output of the react compiler, not the code itself. It does not tell you which component to look for, nor which properties or even number of pixels to look for. This is because the react code did not use pixels or standard CSS units for it's margins, but rather a react scaling functionality. Here is an example of how units of p ixels are scaled in this project:
ixels are scaled in this project:
The Pull Request - fix(radio-group): alignment for horizontal radios
After many hours of navigating through the code base like a maze, and chasing a chain of imports from component to component, I finally landed at the component that contained the styling for the radio buttons in src/radio/styled-components.js.
From there, I scanned through several hundred lines to try to identify where things might be going wrong and eventually noticed this condition.
| Red Highlight shows broken condition. Green Highlight shows my fix. |
There was flawed logic in their condition for radio buttons with descriptions. The original condition would nullify the bottom margin if it has a description, however this only makes sense when they buttons are vertically aligned, and that is why we see the buttons with descriptions misaligned in a horizontal orientation. As the screenshot shows my fix, I went ahead and added a condition that also makes sure the buttons are not horizontal when nullifying the bottom margin.
From there the UI still looked bad because the buttons were all stuck together when horizontal. So I went ahead and added a line with my own condition and logic that adds a margin right when the group is horizontal. This enhanced the UI.
 |
| Screenshot of final result |
There you have it, that is how I completed my biggest and most challenging pull request to conclude the DPS909 course. This was the biggest project I've tackled for an external open source project. It is still pending approval to be merged, but I will post an update if it is successfully merged.

Comments
Post a Comment